Dodajemy grafikę, tabelę i tło do strony html
Dodajemy grafikę, tabelę
i tło do strony html
Lekcja przeznaczona dla klasy 8
Czas: 35 min
KROK 1
Utwórz na pulpicie folder "STRONA INTERNETOWA" i przenieś tam plik zawierający stronę, którą utworzyłeś na poprzednich zajęciach.
KROK 2
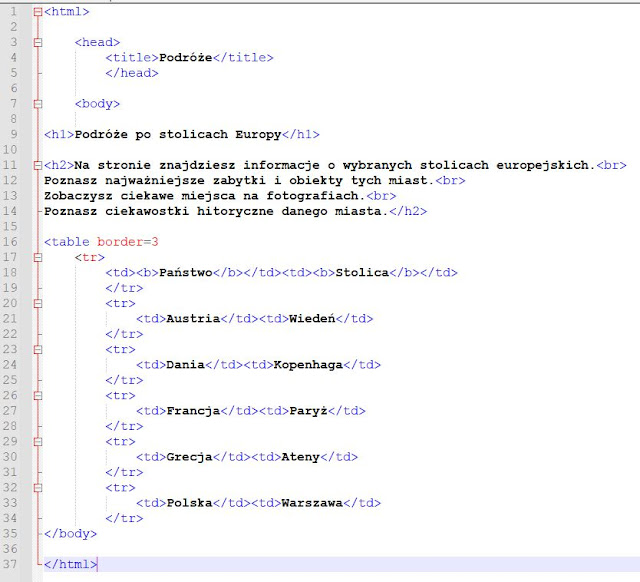
Otwórz w NotePad++ stronę z kodem swojej strony i wprowadź kolejne informacje, tym razem ze znacznikiem tabeli :
KROK 3
Zapisz stronę pod nową nazwą i wywołaj w przeglądarce. Jeśli zadanie wykonałeś poprawnie - zobaczysz tabelę.
KROK 4
Na stronie www.pixabay.com znajdź grafikę, która ilustruje dowolne państwo z tabeli. Zapisz grafikę w folderze "STRONA INTERNETOWA" - z rozszerzeniem .jpg lub .png
KROK 5
W NotePad++ dodaj informację o grafice, która ma się tam wyświetlać. Podajesz dokładną nazwę i rozszerzenie:
<img src="francja.png">
Jeśli chcemy umieścić obrazek pod tekstem pamiętajmy o znaczniku <br>
<br><img src="francja.png">
KROK 6
Zapisz swój poprawiony plik pod inną nazwą np. "STRONA Z OBRAZEM" - jeśli poprawnie wykonałeś zadanie zobaczysz stronę z tabelą i grafiką.
KROK 7
Przenieś obraz na prawą stronę strony używając atrybutów kierunku: do znacznika <img> należy dodać atrybut align z wartością right:
<img src="francja.png"align="right">
KROK 8
Zapisz pracę pod nową nazwą np. "STRONA Z OBRAZEM PO PRAWEJ".
KROK 9
Zmieniamy wielkość obrazu:
Potrzebujemy dwóch kolejnych atrybutów szerokości i wysokości, a wartość wyrażamy w pixelach:
<img src="francja.png"width="600" height="400"align="right">
KROK 10
Zapisz stronę pod nową nazwą np. "STRONA Z OBRAZEM PO PRAWEJ ZMNIEJSZONA"
KROK 11
Dodajemy tło do naszej strony i zmieniamy kolor czcionki:
w kodzie pod znacznikiem <body> wpisujemy następujące polecenie:
<body bgcolor="wybieramykolor" text="wybieramykolor">
KROK 11
Zapisz gotową stronę swoim imieniem i nazwiskiem a następnie prześlij mi screen lub zdjęcie przez MS Teams do folderu STRONA ZE ZDJECIEM



Komentarze
Prześlij komentarz